Facebook Login auf eigener Seite einbauen
Wie kann man sich via Facebook Login auf der eigenen Seite anmelden? Was muss programmiert oder integriert werden und welche Richtlinien müssen eingehalten werden? Schließlich bleibt Facebook weiterhin eine geschützte Marke und kann nicht einfach so verwendet werden. Ein Problem, dass sicherlich viele Webseitenbetreiber kennen, hier folgt eine übersichtliche Darstellung.
3 Gründe warum ein Facebook Login für deine Seite sinnvoll ist
Im Vordergrund steht hier natürlich die Nutzererfahrung und das Besuchererlebnis auf deiner Webseite oder die Interaktion mit deiner App. Falls du davon noch nicht überzeugt bist oder deinen Chef noch ein paar Gründe nennen musst, helfen dir vielleicht diese 3 Punkte weiter:
- Hohe Nutzerbindung durch soziale Interaktion
- Apps verbinden. Apps schaffen einen Raum zum Austausch von Informationen und Gefühlen. Da der Mensch ein soziales Wesen ist, wird er dieses auch nutzen und Inhalte gerne mit seinen Freunden und Bekannten teilen. Das tolle für dich daran: Du kannst das unterstützen! Mit deiner App! Woohuu!
- Noch nicht überzeugt? Sorry, gibt natürlich noch einen weiteren schönen Grund: Als Inhaber der App siehst du auch, welche Nutzer deine App nutzen und wer mit wem auf Facebook befreundet ist. So kannst du prima weitere demografische Daten, Interessen und Bewegungen tracken. Ideal für deine nächste Werbekampagne auf Facebook ;)
- Hohe Conversion durch einfache Kontoerstellung
- Einfach ist besser. Keep it simple. Nur das zählt! Keiner mag sich tausende Passwörter merken. Mit deinem Facebook Login unterstützt du das Faule im Menschen und schaffst eine bequeme und einfache Umgebung zur Registrierung.
- Bequeme und einfache Schritte sorgen für Wohlbefinden. Wohlbefinden verbessert die Stimmung und das Klickverhalten deines Users. Er ist zufrieden und zufriedene User neigen auch gerne dazu, etwas bei dir zu bestellen, etwas zu kaufen oder mit dir in Kontakt zu treten. Und selbst wenn sie nicht mit dir sprechen wollen, du kannst es trotzdem, denn du hast ihre Daten… Bääm!
- Hohe Personalisierung durch positive Nutzererfahrung
- Was ich kenne, das esse ich auch. So oder so ähnlich verhält es sich auch hier. Sobald der Nutzer die Möglichkeit hat, sich mit seinen Daten (Profilbild, Name, Freundesliste – Share Funktion usw.) bei dir anzumelden, fühlt er sich heimischer, denn er bleibt stets mit seiner gewohnten Umgebung verbunden. Das schafft ein positives Gefühl beim Nutzer und erlaubt weitere Maßnahmen.
- Was sind das für Maßnahmen? Das kannst du dir überlegen, du hast dann schließlich die Nutzerdaten. Du kannst ihm zum Geburtstag gratulieren, kannst nach Interessen sortieren und die besten Angebote bereitstellen oder einfach nur ein cooler Typ sein und mit deinen Nutzern eine elitäre Gruppe zur Weltherrschaft bilden. Wofür entscheidest du dich?
Facebook Login: Tutorial
Ich möchte dir hier in den folgenden Schritten eine Übersicht geben, wie du kinderleicht das Facebook Login auf deiner eigenen Seite verwenden kannst. Hier muss aber auch von verschiedenen Anwendungsfällen ausgegangen werden. So kannst du ein Login für Apps bereitstellen, aber auch ein Login für deine Webseite.
Facebook Login für deine App
Facebook stellt für die verschiedenen Endgeräte einen Code zur Verfügung, mit dem man sich problemlos in Apps und anderen Plattformen anmelden kann. Welche Apps und Plattformen werden unterschützt?
iOS & Android Geräte
- Mit dem Facebook-SDK für iOS können sich Menschen über Facebook Login bei deiner App anmelden. Wenn Personen sich über Facebook bei deiner App anmelden, können sie deiner App Berechtigungen erteilen, damit du Informationen abrufen oder in ihrem Namen Handlungen auf Facebook durchführen kannst.
- Das SDK (SoftwareDevelopment Kit) von Facebook ist für viele Programmierer der schnellste Weg, einen Loginbereich für Facebook zu realisieren.
- Das Development Kit stellt dazu folgende Funktionen bereit:
- Den Facebook-Login zur Anmeldung und Authentifizierung
- Das „Teilen“ und „Senden“ innerhalb der App via Facebook
- Das Protokollieren von Events durch Facebook „App Events“
- Und eine Graph API, um in der App Daten in den Facebook Social Graph schreiben und lesen zu können
Nützliche Links:
- https://developers.facebook.com/docs/ios/getting-started
- https://developers.facebook.com/docs/ios/
- https://developers.facebook.com/docs/facebook-login/android
Entwicklergruppe auf Facebook
Falls du ein paar weitere Cracks in diesem Gebiet suchst, kann ich dir auch die spezielle Entwicklergruppe für Facebook empfehlen:
Facebook Login für deine Webseite
Damit sich Personen auf deiner Webseite via Facebook einloggen können, kannst du zwischen zwei Optionen wählen.
- Du kannst das JavaScript-SDK von Facebook nutzen
- Oder, falls du kein JavaScript möchtest, einen manuellen Anmeldevorgang erstellen
- Damit das funktioniert, benötigst du im Vorfeld eine Facebook-AP-ID
- Die ID kannst du im App-Dashboard erstellen
- Zum Schluss brauchst du nur noch einen Ort, um deine Dateien zu hosten
Wie sieht das ganze nun in der Praxis aus?
Nehmen wir an, du möchtest einen Loginbereich mit dem JavaScript-SDK Set von Facebook ermöglichen. Dies ist insofern gut, da es sehr einfach umsetzen ist, sowohl auf mobilen Endgeräten als auch auf dem Desktop prima funktioniert und einige Vorteile mit sich bringt.
So kannst du:
- Natürlich die Anmeldung von Personen auf deiner Webseite erleichtern und so natürlich auch eine größere Basis an Nutzern aufbauen.
- Sehr einfach Dialoge starten, um Beiträge zu teilen oder andere Handlungen mit den Nutzern vorzunehmen, du hast ja schließlich ihre Daten.
- Generell die Kommunikation vereinfachen, wenn du deine App beispielsweise über die Facebookseite integrierst (Als App-Tab)
Vorgehensweise
Kopiere folgenden Code, um das Facebook-SDK für JavaScript in deine Webseite zu integrieren. Das Script wird dann asynchrone geladen, so dass es auch hier keine länge Ladezeit oder negative Auswirkungen auf andere Bereiche deiner Webseite geben wird. Den Code selbst fügst du dann am besten direkt nach dem öffnenden Tag der jeweiligen Seite an, wo das Script später wirken soll.

Quelle: Facebook
Das war im Grunde auch schon die Installation. Wichtig ist, dass du den Wert zur „your-app-id“ durch deine eigene App-ID aus dem App-Dashboard von Facebook noch änderst, sonst funktioniert es nicht ;)
Code anpassen
Du kannst dir den JavaCode auch noch etwas individualisieren, um auch so noch weitere Daten zu erhalten oder deinen Besuchern eine bessere Nutzung zu ermöglichen.
Sprache ändern
- Im Standardcode wird die englische Sprache ausgegeben
- src = „//connect.facebook.net/en_US/sdk.js“;
- Diese kannst du anpassen, um auch alle weiteren Plugins und Buttons von Facebook auf deiner Webseite in die richtige Landessprache zu übersetzen.
- Du kannst das „en-US“ im Grunde einfach manuell ändern und zum Beispiel mit „es_LA“ auf Spanisch setzen.
- Deutsch wäre beispielsweise „de_DE“
- Eine Übersicht zu den Ländercodes findest du aber auch hier:
- https://en.wikipedia.org/wiki/ISO_3166-1 (Ländercodes)
- http://www.loc.gov/standards/iso639-2/php/code_list.php (für ISO-Sprachen)
Login-Status prüfen
- Im Code findet sich eine Zeile zu init()
- Wenn dieser Status auf „true“ gesetzt wird, kannst du damit schneller angemeldete Nutzer prüfen, da das JavaScript-SDK direkt nach der Initialisierung Informationen vom angemeldeten Nutzer sucht.
- Im gleichen Schritt kannst du dann auch den Login-Status dieser Personen prüfen.
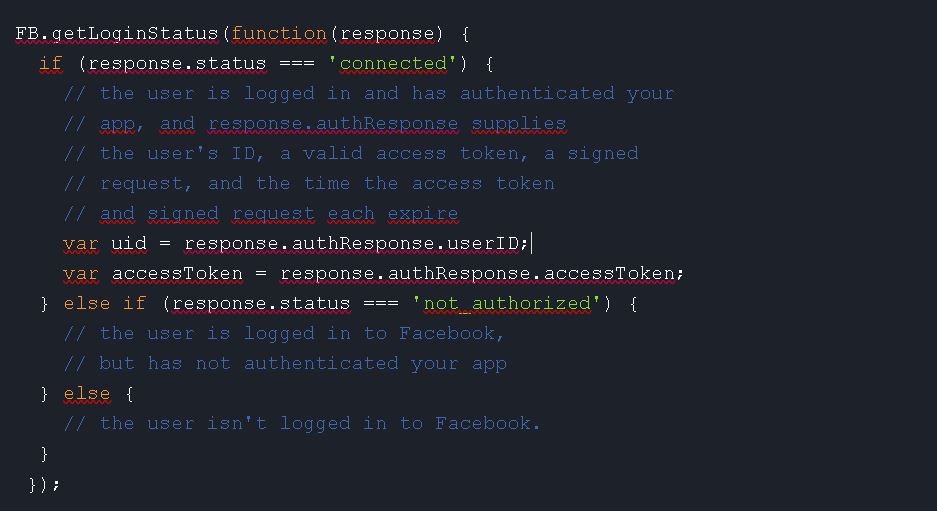
- Der Befehl dazu lautet: getLoginStatus, dies kann dann so aussehen:

Quelle: Facebook
Mehr Informationen findest du dazu auf: https://developers.facebook.com/docs/reference/javascript/FB.getLoginStatus
Falls du nicht nur den Login-Status abfragen möchtest, sondern direkt noch ein paar Informationen vom Nutzer sammeln möchtest, solltest du dir dazu noch die folgenden Seiten anschauen:
- https://developers.facebook.com/docs/reference/javascript/FB.login/v2.9 und
- https://developers.facebook.com/docs/graph-api/reference/user – gerade hier gibs noch sehr viele Befehle, die weitere Informationen zum Nutzer ermöglichen.
Beispielsweise:
- Aktueller Aufenthaltsort
- Beziehungsstatus
- Kaufverhalten
- Interessen
- Arbeitserfahrung
- Erstelle Fotoalben
- Freunde
- Gespielte App-Spiele
- Lieblings-TV-Shows
- Likes
- Und noch vieles mehr!
Wer sich hier fragt, ob das alles legal ist, stellt sicher die richtige Frage, aber solange ihr in eurer Datenschutzerklärung ganz normal angebt, dass ihr Daten mit Facebook trackt, ist alles gut. Ich selbst bin zwar kein Rechtsanwalt aber habe auch noch nichts gesehen oder gehört, wo es deswegen Probleme gab.
Nutzer anmelden
Die Prüfung des Login-Status zielt auf Nutzer ab, die sich bereits registriert haben und mit dir schon in Kontakt stehen, aber was ist mit Nutzern, die sich noch nicht angemeldet haben? Hier zwei Beispiele, wie du diese Nutzer zur Anmeldung bewegen kannst:
- Login-Button integrieren
- login()im JavaScript-SDK einbnden

Quelle: Facebook
Login-Button integrieren:
Hierzu stellt dir Facebook einen einfachen Button-Generator zur Verfügung, den du dann selbst noch etwas anpassen kannst, wenn du möchtest.

Quelle: Facebook
Mehr Infos findest du dazu auf: https://developers.facebook.com/docs/facebook-login/web/login-button.
FB.login() im JavaScript-SDK einbnden
Ergänze den JS-Code dazu einfach um folgende Zielen:
- FB.login(function(response){
// Handle the response object, like in statusChangeCallback() in our demo
// code.
});
Um nun während des Login-Aufrufs weitere Daten zu erhalten, musst du diese vom Nutzer anfordern. Dazu kannst du dir hier ein genaueres Bild machen: https://developers.facebook.com/docs/facebook-login/permissions
Beispiel:
- FB.login(function(response) {
// handle the response
}, {scope: ‚public_profile,email‘});
Hier würdest du die E-Mail vom Nutzer sowie eine Liste von Freunden des Nutzern anfordern, die deine App auch verwenden. Aus SEO Sicht würde ich an deiner Stelle so viele Infos wie möglich anfordern, um daraus später gute Zielgruppen zu erstellen. Bedenke aber, je mehr Infos du vom Nutzer anforderst, desto schwieriger wird es, die Nutzer zum Login zu bewegen.
Praxisbeispiel für Facebook Login
Im Ganzen ist das eine ganze Menge Code und sehr viele Extras zum Einpflegen. Wenn dir das zu viel ist und du das jetzt einfach testen willst, kann ich dir diese fertigen Codezeilen empfehlen:

Quelle: Facebook
Dieser Code stammt so von Facebook und kann hier kopiert werden: https://developers.facebook.com/docs/facebook-login/web#example
Denke aber dran, du du auch hier ‚{your-app-id}‘, mit deiner App-IDD ausfüllst. Wenn du den Code dann auf einer deiner Seiten hochgeladen hast, kannst du die JavaScript Konsole öffnen. Durch die Funktion“ testAPI()“ werden dann deine Daten angezeigt. Glückwunsch!
Facebook Login manuell erstellen
Die obige Variante über das JavaScript-SDK Modul ist sicherlich die einfachste und schnellere Variante im Vergleich zur manuellen Einbindung. Falls du aber kein JavaScript in der Art nutzen möchtest, hilft die diese Übersicht auf https://developers.facebook.com/docs/facebook-login/manually-build-a-login-flow weiter. Dem kann ich hier nichts mehr hinzufügen.
PHP-Beispielcode für Facebook Login
Wenn du weder JS oder die manuelle Methode nutzen möchtest, kannst du den Facebook Login auch via PHP in deine Seite einfügen. Das würde dann etwa so aussehen:
/* PHP SDK v5.0.0 */
/* make the API call */
$request = new FacebookRequest(
$session,
‚GET‘,
‚/{user-id}‘
);
$response = $request->execute();
$graphObject = $response->getGraphObject();
/* handle the result */
Dies wäre der Ausgangcode für die Login-Nutzung via PHP. Wenn du hierzu noch weitere Parameter nutzen möchtest, musst du den Code um diese ergänzen. Eine gute Übersicht findest du hier: https://developers.facebook.com/docs/graph-api/reference/user#Reading
Abschließend für deine Arbeit, möchte ich dir noch die Tool-Section von Facebook vorstellen. Auf https://developers.facebook.com/tools-and-support/ hast du ein paar nette Optionen, die dir bei der Entwicklung und Nutzung deiner App oder deiner Implementierung von Code behilflich sein können.
Solltest du spezielle Fragen zur Implementierung haben, dann richte Sie am Besten in die Entwicklergruppe von Facebook, ich bin als SEO Freelancer auch nur Anwender in diesem Fall und habe mir so die Übersicht zum Thema geschaffen.
The post Facebook Login auf eigener Seite einbauen first appeared on GOnline Marketing.